安装Hexo
要使用Hexo必须先安装Git和Node.js。本文是在Ubuntu20环境下进行操作的。使用其它系统也可以将下面的操作作为参考。
安装Git
1 | sudo apt-get install git-core |
安装Node.js
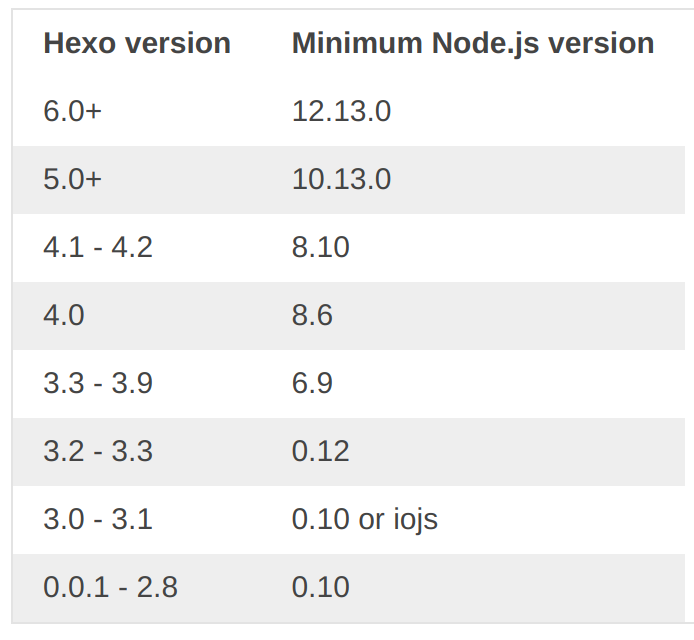
推荐安装当前最新版。不同的Hexo版本依赖不同版本的Node.js。下面是版本对照表。

这里建议安装Node.js最新稳定版。
Node.js官方下载网址:
https://nodejs.org/en/download/
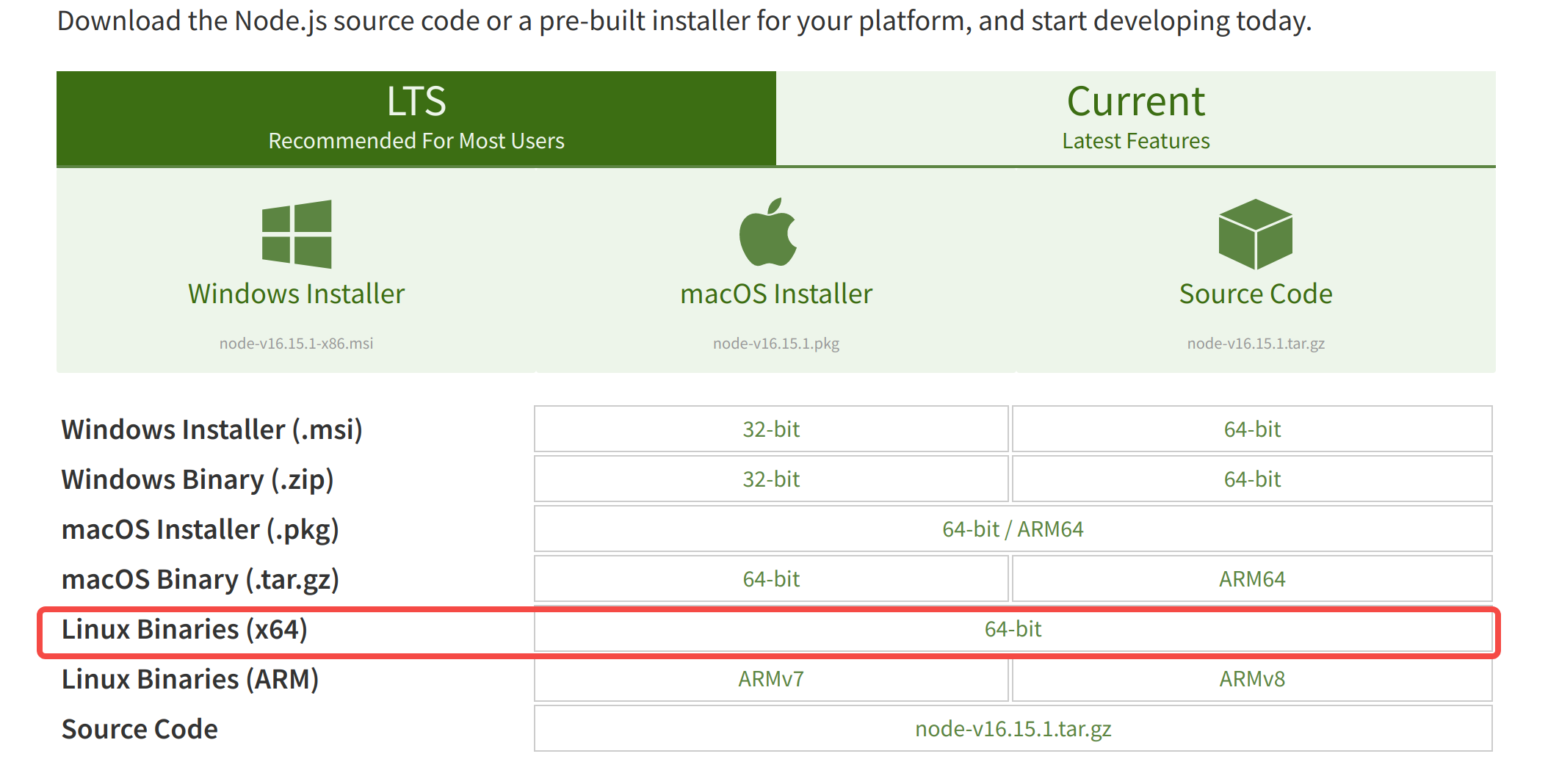
这里以二进制安装方式进行,也可使用源码编译安装。
按图示下载好二进制文件包。

按照下面的方式操作即可安装好。
1 | tar xvf node-v16.15.1-linux-x64.tar.xz |
安装Hexo
1 | npm install -g hexo-cli |
创建博客
新建博客目录
1 | hexo init blog |
安装node依赖
1 | cd blog |
本地启动博客服务器
1 | hexo server |
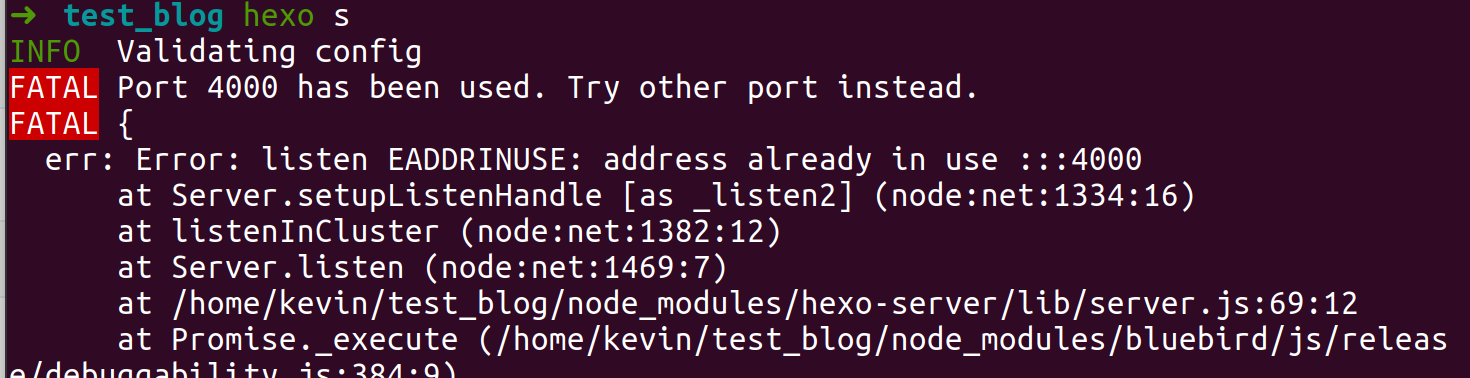
如果有出现下面的报错信息,可更改一下端口号。

在博客目录内的_config.yml文件内添加下面的代码来更改hexo-server运行时的端口号:
1 | server: |
更改后的效果:

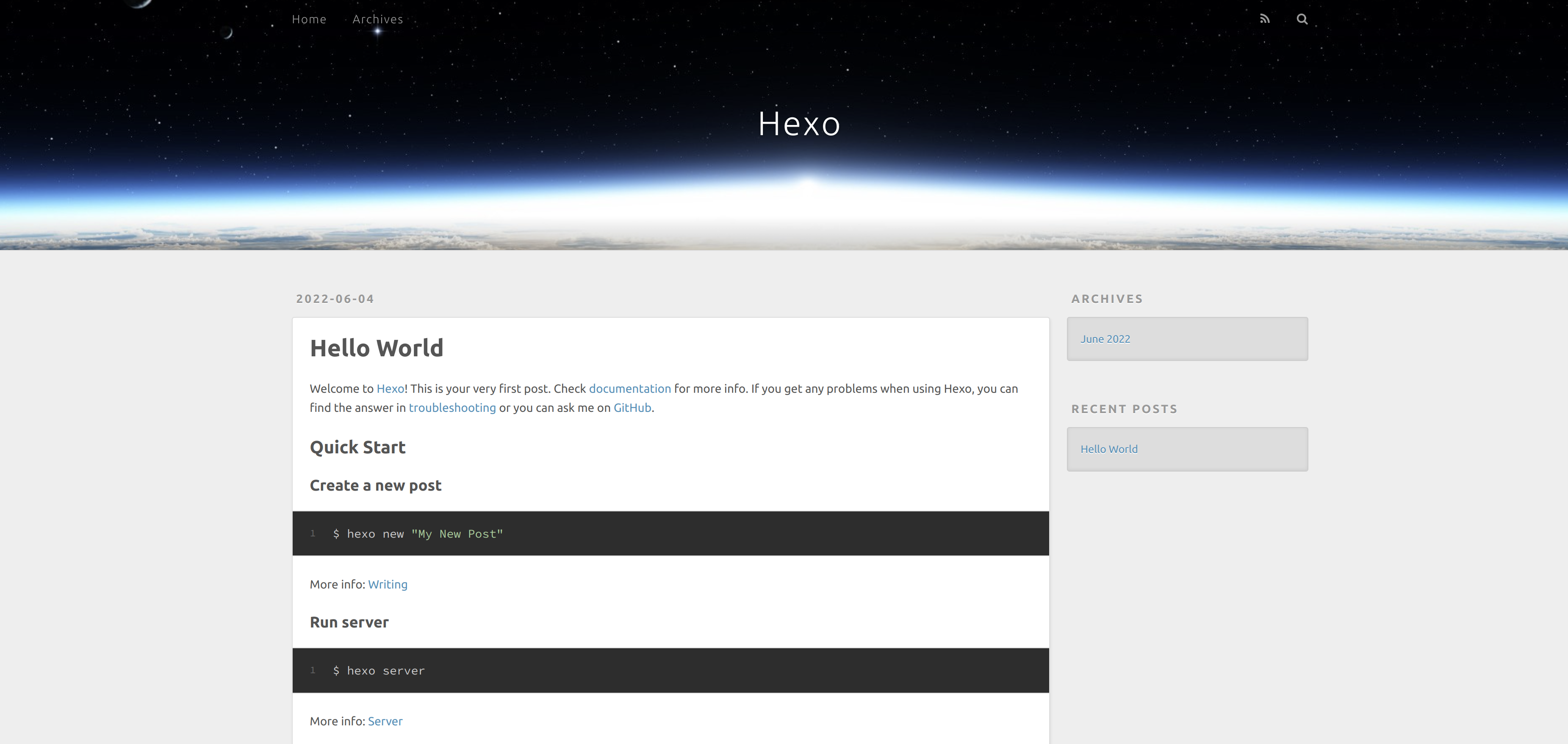
现在用浏览器访问http://localhost:4001就可以看到初始的博客了。

写博客文章
创建博客文章
1 | hexo new "My first blog" |
运行上面的命令将创建一片名为My first blog的博客文章。

可以看到文章保存到了source/_posts目录下了。并且文章是以markdown的形式保存的。
其实也可以自己手动在source/_posts目录下新建markdown文件。当我们编译博客目录时,这些markdown文件将会生成对应的网页文件。
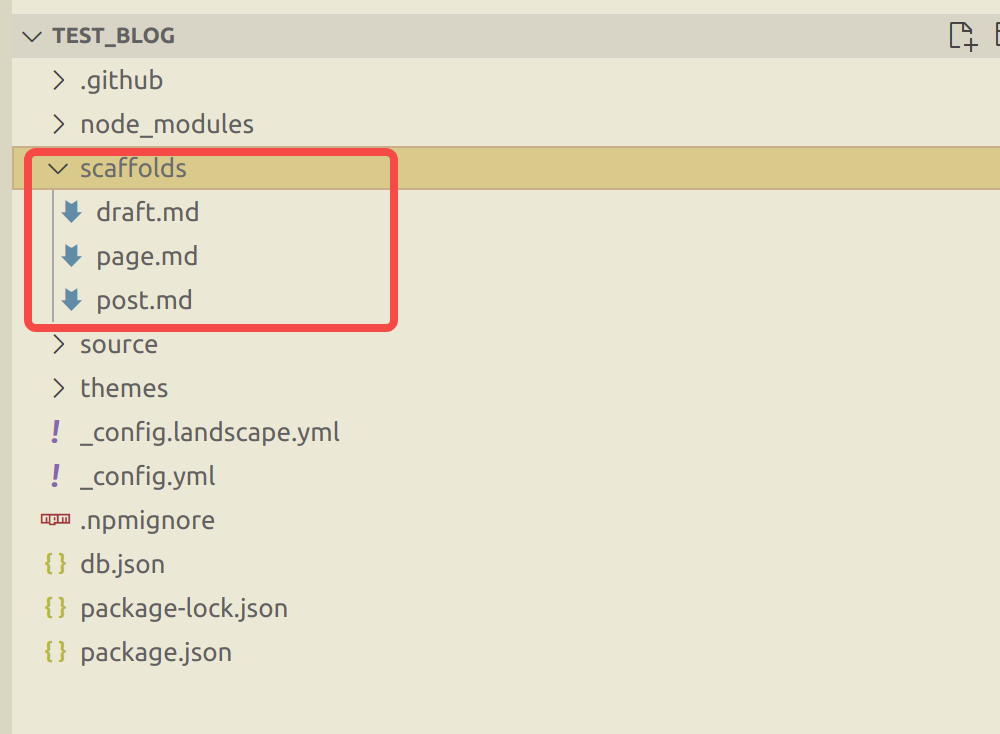
当我们用命令创建一个新的博客时,其实是用了一个默认模板来创建一个新的markdown文件。这个模板是保存在scaffolds目录下的。

其中post.md就是博客文章的模板。一个常见的模板是这样的。
post 模板
1 |
|
title: 文章标题
date: 文章的生成时间
categories: 文章分类,这个分类会在网站上统计
tags: 文章的标签
description: 文章的概要
photos: 文章的封面
注意,每一篇文章的头部都需要有一个这样的开头。description和photos是可以不加的。
一个简单的示例:
1 |
|
显示摘要
在文章中添加下面的内容
1 | <!--more--> |
注意,摘要显示和文章描述显示只能选择一个。如果要显示文章描述,则文章的开头要加上description。若想显示摘要,则文章开头不可加description。不然只会显示description。然后把<!--more-->加入到文章中。<!--more-->之前即为摘要。效果如下:

如果想在摘要中显示图片可以将<!--more-->放在图片链接后面。比较合适的图片尺寸为1600x900。

更改博客主题
因为博客文章是用markdown来写的,所以我们可以任意更换文章呈现的主题。
这里使用NexT 来作为示范。
将NexT主题下载到themes目录。
1 | cd themes |
然后在_config.yml文件中配置需要使用的主题。
1 | theme: hexo-theme-next |
主题也是可以配置的。详细的配置和使用说明请查看官方文档。
NexT 使用文档:
http://theme-next.iissnan.com/getting-started.html
设置头像
编辑 themes/hexo-theme-next/_config.yml:
1 | avatar: <avatar-url> |
添加标签页面
新建页面:
1
hexo new page tags
设置页面(编辑
source/tags/index.md):1
2
3
4---
type: "tags"
comments: false
---修改菜单(编辑
themes/hexo-theme-next/_config.yml):1
2menu:
tags: /tags
添加分类页面
新建页面:
1
hexo new page categories
设置页面(编辑
source/categories/index.md):1
2
3
4---
type: "categories"
comments: false
---修改菜单(编辑
themes/hexo-theme-next/_config.yml):1
2menu:
tags: /categories
添加 about 页面
新建页面:
1
hexo new page about
设置页面(编辑
source/about/index.md)修改菜单(编辑
themes/hexo-theme-next/_config.yml):1
2menu:
about: /about
给博客安装搜索插件
使用本地搜索,按以下步骤配置:
安装
hexo-generator-searchdb插件:1
npm install hexo-generator-searchdb --save
编辑
_config.yml:1
2
3
4
5search:
path: search.xml
field: post
format: html
limit: 10000编辑
themes/hexo-theme-next/_config.yml:1
2
3# Local search
local_search:
enable: true
给博客文章设置永久链接
Hexo 默认文章链接生成规则是按照年、月、日、标题来生成的。一旦文章标题或者发布时间被修改,URL 就会发生变化,之前文章地址也会不可访问。而且 URL 层级很深,不利于分享和搜索引擎收录。
如果文章标题中有中文,URL 被转码后会很长,比如:https://www.shoufei.xyz/2022/06/12/%E4%B8%8B%E8%BD%BDturtlebot4%E6%BA%90%E7%A0%81%E6%9D%A5%E5%AD%A6%E4%B9%A0/。
我们可以使用 hexo-abbrlink插件为每篇文章生成一个唯一字符串,这个字符串ID不受文章标题和发布时间的影响,比如:https://www.shoufei.xyz/p/ae5fa866。
- 安装插件
点击即可访问插件源码地址 hexo-abbrlink 。
在博客目录下运行下面的命令安装插件
1 | npm install hexo-abbrlink --save |
- 配置
修改博客根目录配置文件 _config.yml 的 permalink:
1 | # permalink: :year/:month/:day/:title/ |
不同算法和进制生成不同的字符串ID:
1 | crc16 & hex |
- 验证
先清理下本地的文件 hexo clean,然后重新生成 hexo g,启动博客 hexo s。该插件会在每篇文章的开头增加内容:
1 | abbrlink: df27ccfb |
这个字符串就是这篇文章的唯一标识,无论修改标题还是发布文章都不会改变。
参考:
https://zhuanlan.zhihu.com/p/134492757
部署博客
目前我学习到两种部署博客网站的方式。一种是使用Github Pages来托管博客网站,一种是通过Netlify来托管。
使用Github Pages
安装部署插件
1 | cnpm install --save hexo-deployer-git |
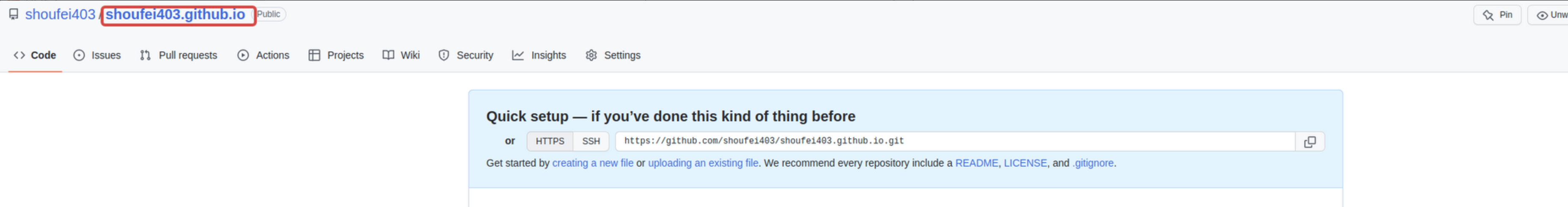
在github上新建一个仓库,用于存放网页内容。注意,设定的仓库名称必须是用户名+github.io的形式。

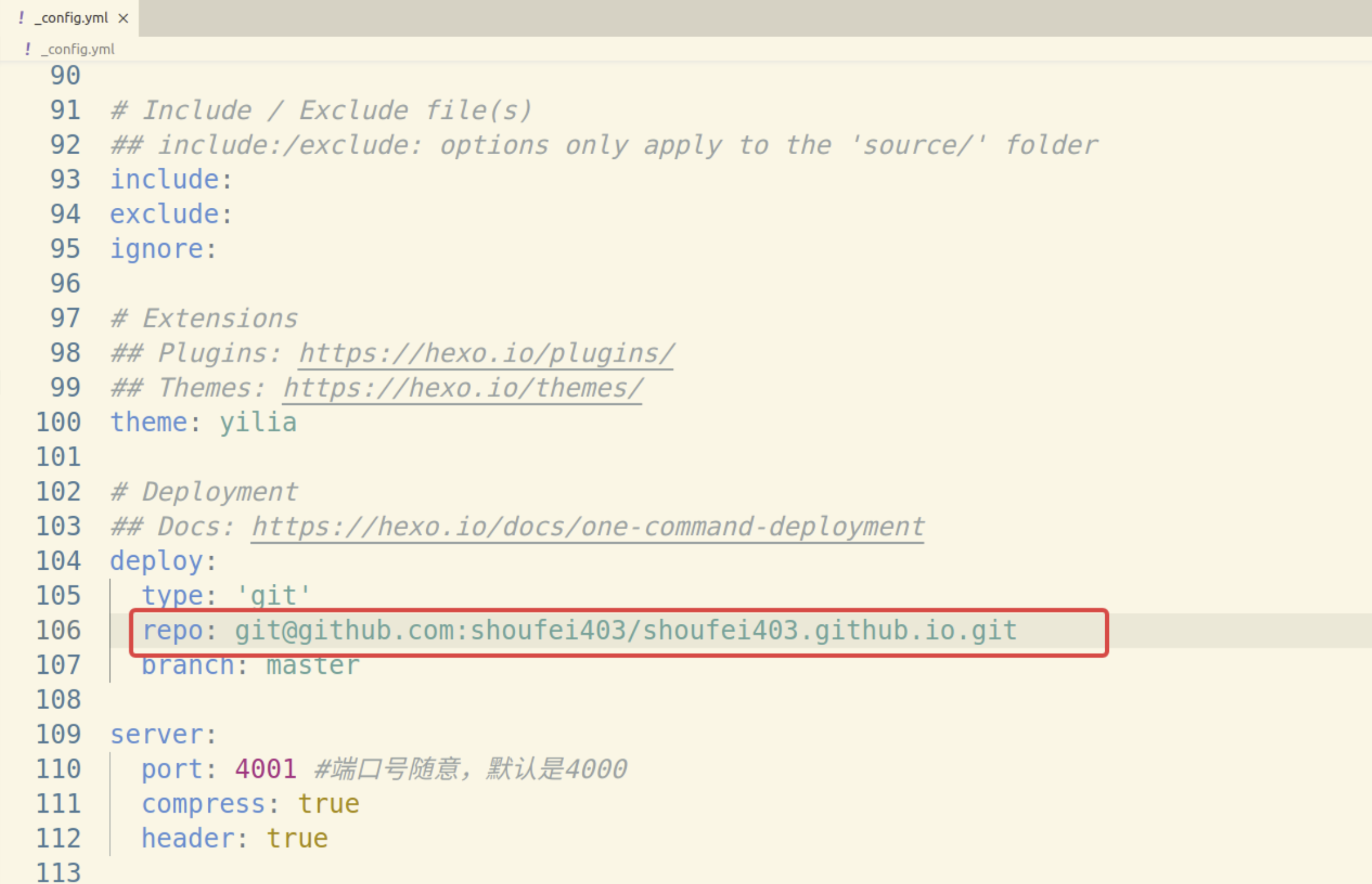
然后修改_config.yaml中的配置,加上目标仓库的地址。

运行hexo d后其中的publish目录中的内容将被推送到设定的远程仓库中。
注意,每次推送都是完全覆盖。
注意,这里repo的地址需要用ssh的仓库地址。
注意,repo必须保持为公开状态。
这时通过访问用户名+github.io就能看到你的博客了。
常用命令
下面命令的顺序就是一个部署流程。
1 | hexo new "postName" #新建文章 |
可简写为:
1 | hexo n == hexo new |
参考:
https://hexo.io/zh-cn/docs/github-pages
使用Netlify
Netlify 是一个提供网络托管的综合平台。它集持续集成(CI),CDN 自定义域名, HTTPS ,持续部署(CD)等诸多功能于一身。
首先,还是在Github上新建一个仓库,只是这次对仓库的名称没有要求了。然后用git工具将博客目录的文件推送到该仓库。
注意,不需要使用hexo g来生成博客网页。这一步我们将在Netlify 上完成。所以推送的东西不应该包含运行hexo g命令生成的文件。
然后,在Netlify 上注册一个帐号。最好直接使用Github帐号。
并添加好维护博客内容的仓库。

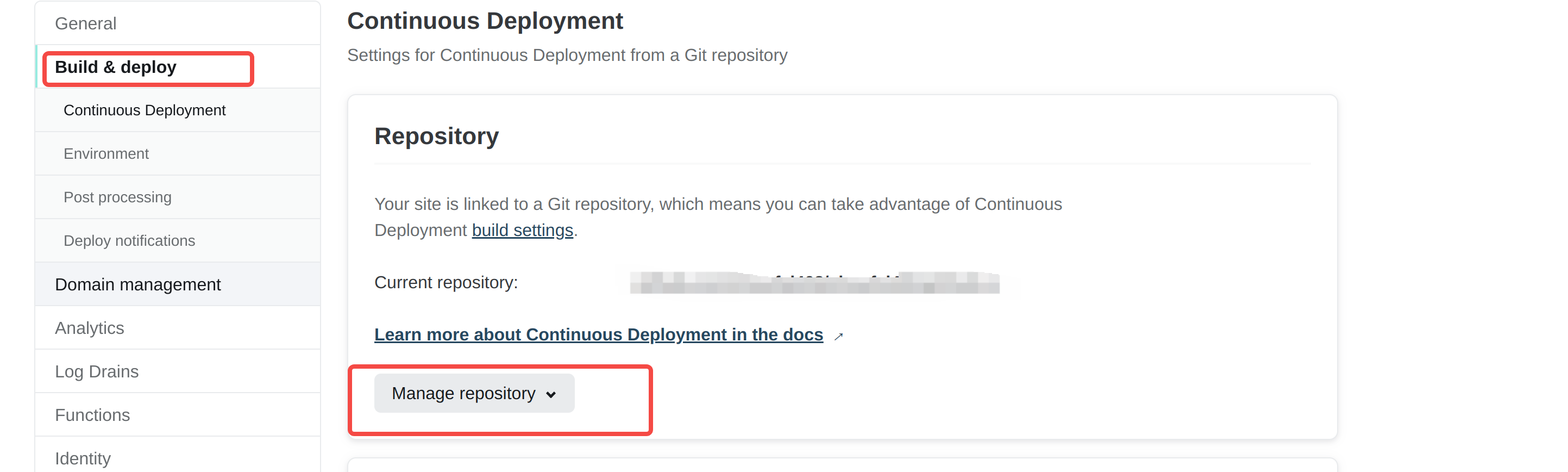
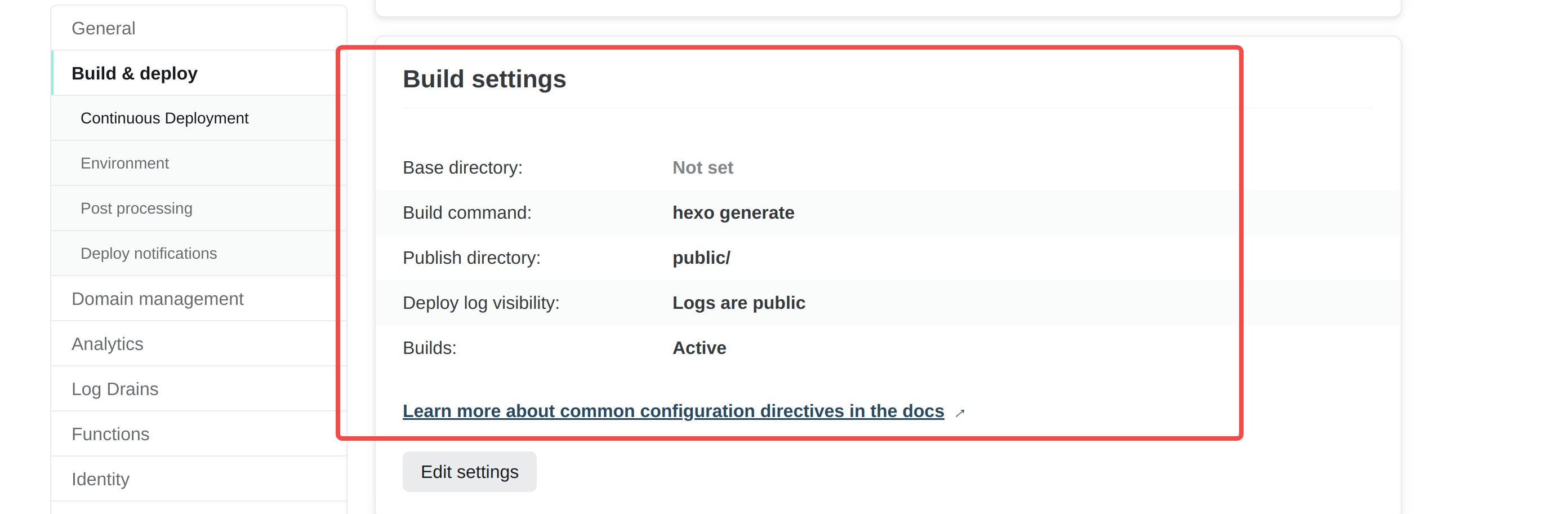
设置编译命令

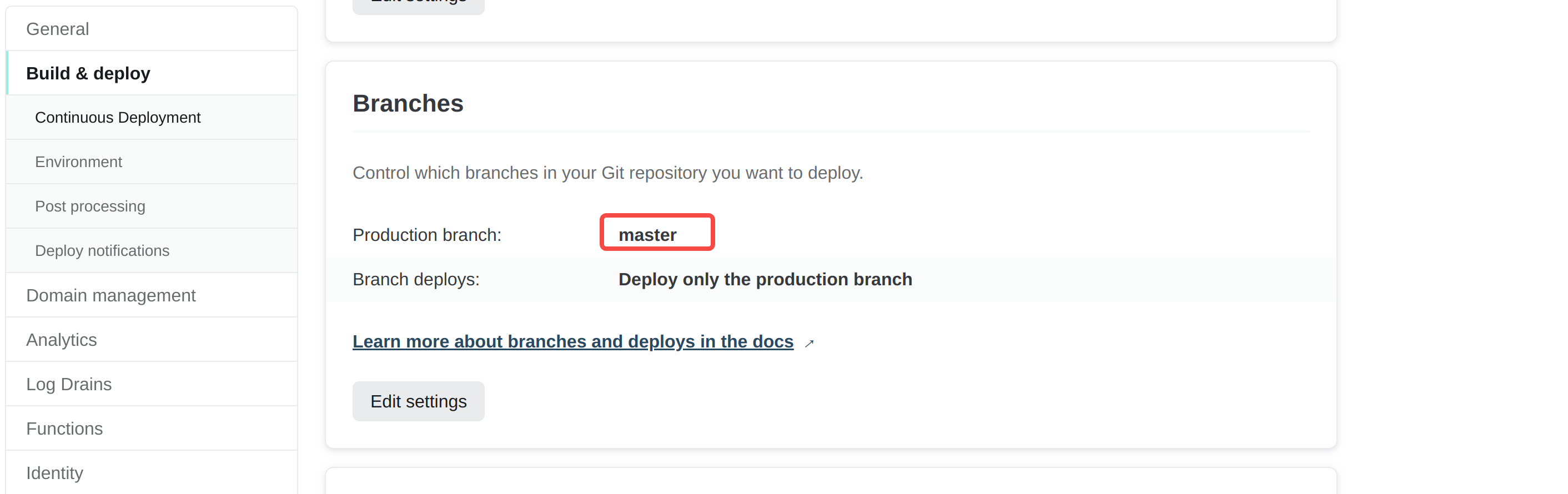
设置部署的分支

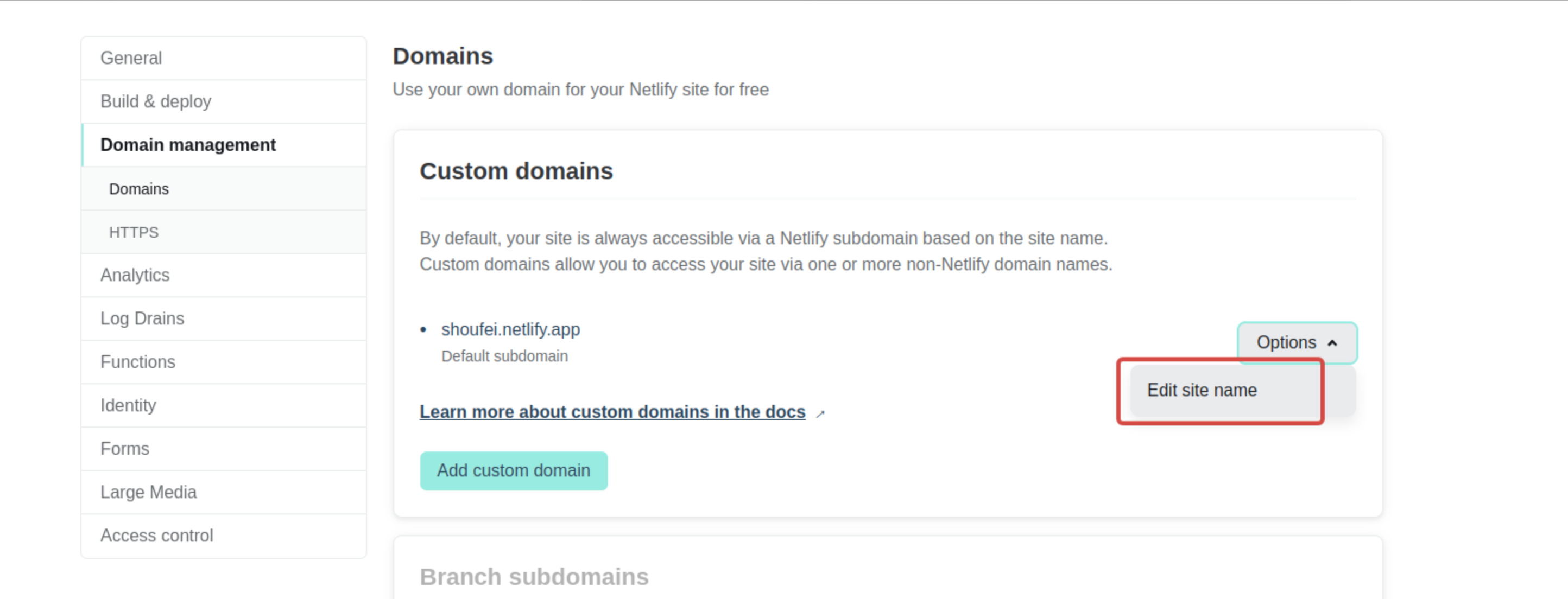
修改默认域名
Netlify 会默认为我们的博客生成一个域名,但是这个域名比较复杂。我们可以自定义这个域名。

绑定自己的域名
首先需要购买一个自己的域名。可以购买域名的网站如下:
https://wanwang.aliyun.com/domain/
https://dnspod.cloud.tencent.com/
个人博客用的域名是可以不用备案的。
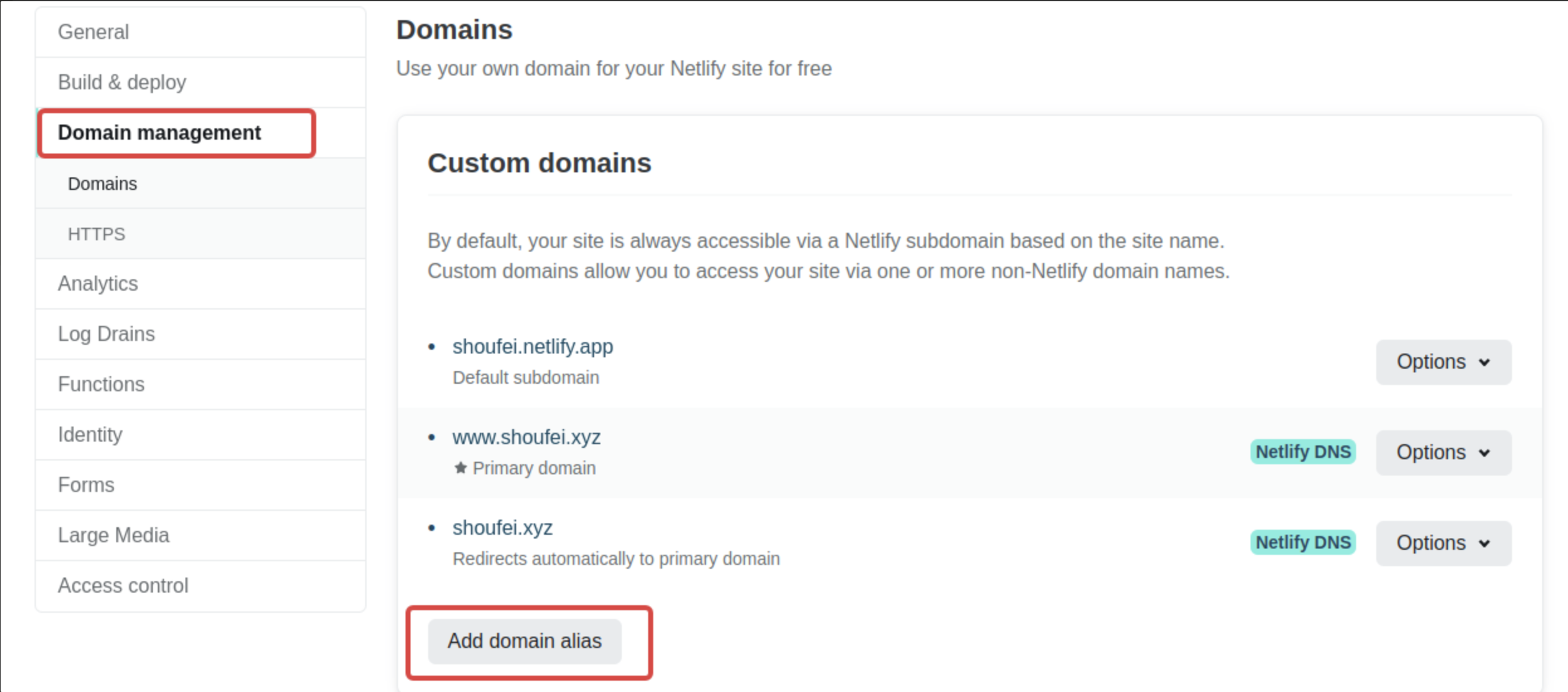
在netlify网站上添加自定义域名

修改DNS,设置域名重定向
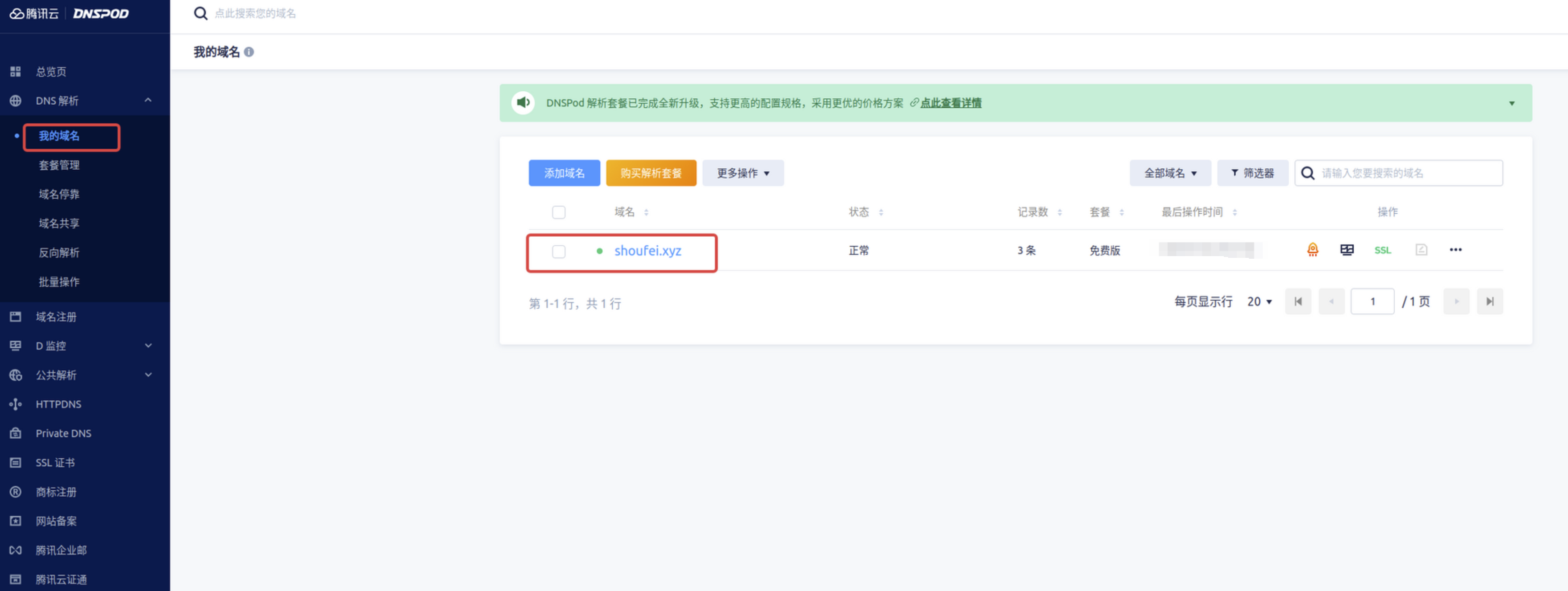
因为是在腾讯云上购买的域名,所以登录https://www.dnspod.cn/后,在我的域名栏就可以看到已经购买的域名了。

若是在其他平台购买的域名也可以直接添加到这里

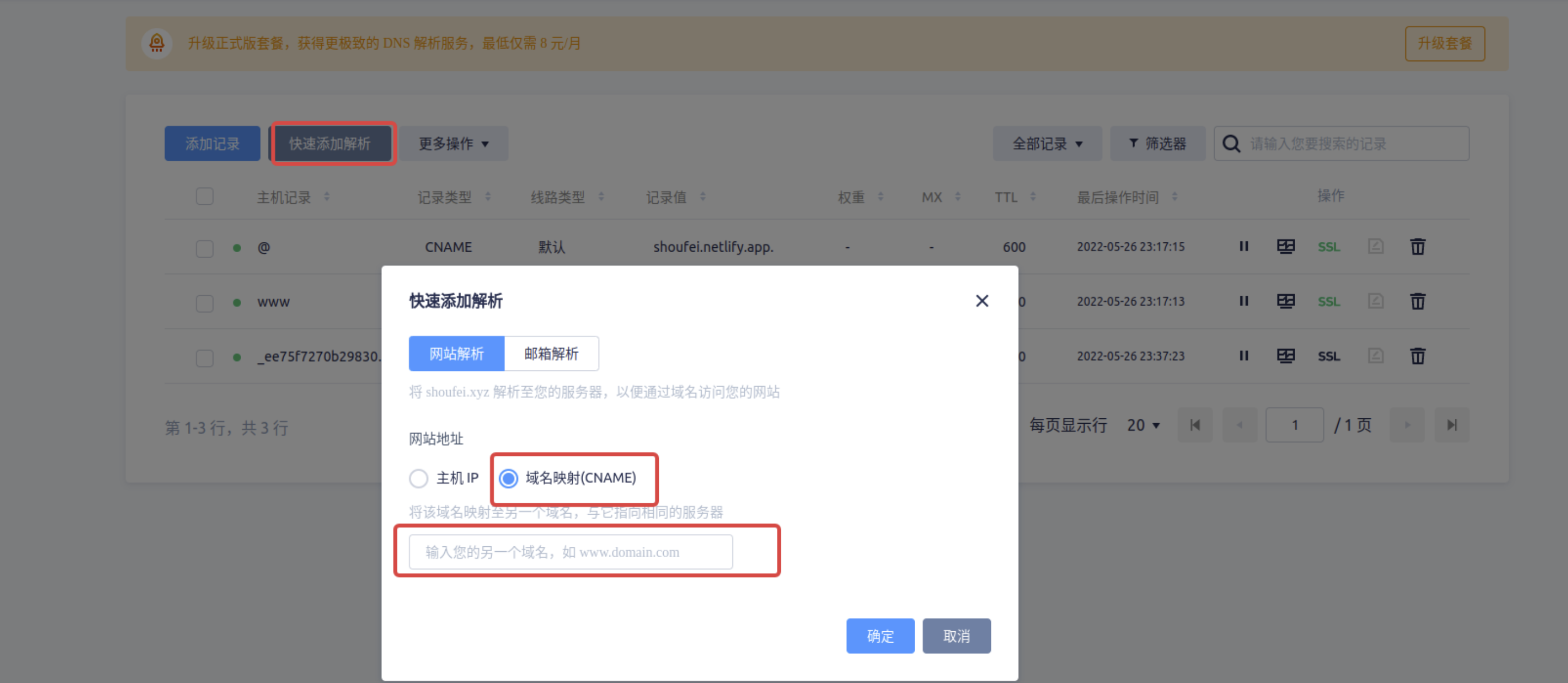
添加记录

这里添加Netlify上设置的网站域名。我的是shoufei.netlify.app。默认的是字母加数字的,这里我自定义了的。添加好域名映射后就可以用自己的域名访问博客网站了。
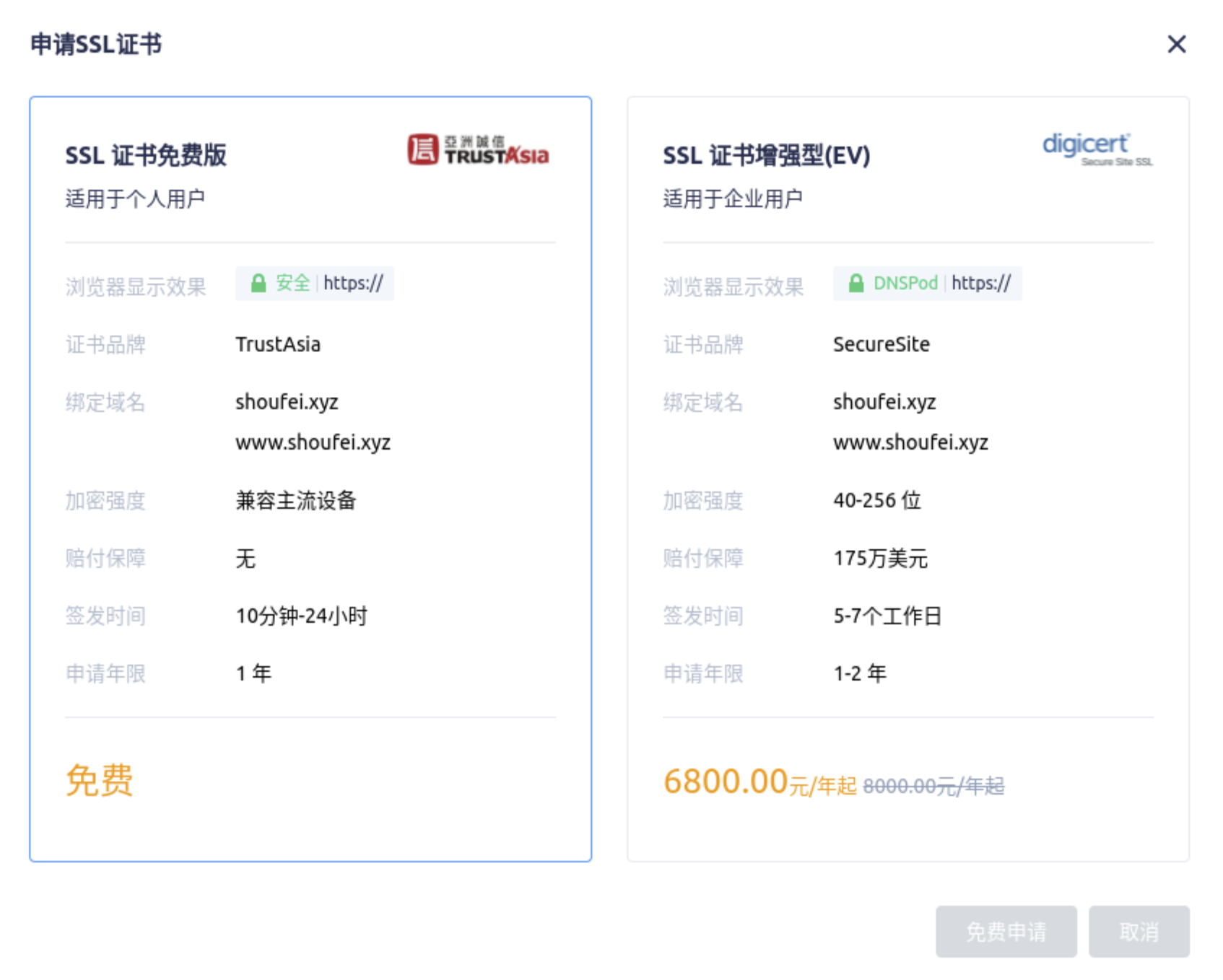
申请SSL证书
点击右侧的SSL图标即可免费申请

网站不安全的标志

增加SSL证书后

参考:
https://zhuanlan.zhihu.com/p/77651304
提交网站给搜索引擎
https://www.sousuoyinqingtijiao.com/
在该网站提交自己的网站给各个搜索引擎。
参考
https://uchuhimo.me/2017/04/11/genesis/
http://ibruce.info/2013/11/22/hexo-your-blog/
Hexo官方手册:
Hexo主题:
觉得有用就点赞吧!
我是首飞,一个帮大家填坑的机器人开发攻城狮。
另外在公众号《首飞》内回复“机器人”获取精心推荐的C/C++,Python,Docker,Qt,ROS1/2等机器人行业常用技术资料。